
Images play a crucial role in website design, enhancing the visual appeal and improving user experience. However, your choice of image format can greatly affect your site’s look and performance. Of the most common image formats, PNG and JPG stand out. PNG is Portable Network Graphics. JPG is Joint Photographic Experts Group. Both formats have traits that suit different uses. But, choosing the right one can be confusing.
This blog post will compare PNG and JPG. We’ll discuss the pros and cons of each format. Then, we’ll help you pick the best one for your website images. By the end of this post, you’ll have a clear understanding of when to use PNG or JPG for optimal website performance and user experience.
Understanding the Basics: PNG vs. JPG
Before diving into the comparison, it’s essential to understand the basics of these two formats:
What is a PNG Image?
PNG (Portable Network Graphics) is a lossless format. It compresses images without losing any data or quality. It supports transparency and is often used for images with sharp edges, text, logos, and graphics that require high levels of detail.
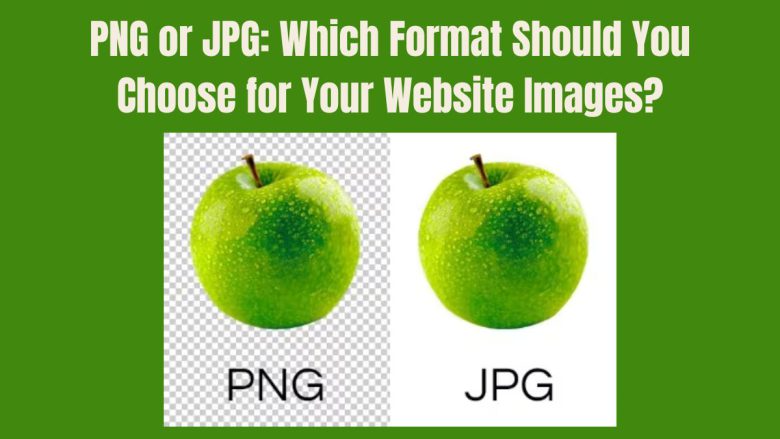
- Transparency Support: PNG images can have transparent backgrounds, making them ideal for use in logos, icons, or images that need to blend into various background colors.
- Lossless Compression: PNG images don’t lose any quality when compressed, so they maintain a high level of detail, making them suitable for graphics, illustrations, and images that require precise colors.
What is a JPG Image?
JPG (also known as JPEG) is a lossy compression format, meaning that some data is discarded during compression to reduce file size. It’s best suited for photographs and complex images with many colors and gradients.
- Smaller File Size: JPG images are typically smaller in file size compared to PNG, which makes them faster to load on websites.
- Lossy Compression: While the compression reduces file size, it also reduces the image’s quality. However, the quality loss is often imperceptible to the human eye, especially in photographs.
Key Differences Between PNG and JPG
1. File Size
File size is one of the most significant differences between PNG and JPG. JPG files are usually smaller than PNG files. So, they load faster and improve website performance.
- PNG: Larger file size due to lossless compression, especially when used for detailed images.
- JPG: Smaller file size, ideal for photos and large images where file size is a concern.
When to Choose JPG: If speed is a priority for your site, use JPG. It has a smaller file size. But, it won’t be as crisp or detailed, like with a photograph.
When to Choose PNG: If you need high image quality, choose PNG. This is best for logos, icons, and images with text or transparent backgrounds. The file size will be larger, though.
2. Image Quality
PNG images are lossless. They retain 100% of the original quality. So, they are the best choice for high-quality visuals. In contrast, JPG uses lossy compression, which can result in a loss of quality, especially if the image is repeatedly edited and saved.
- PNG: High-quality, lossless images that don’t lose data when compressed.
- JPG: Lossy compression can lead to quality degradation, but this is often negligible for photographs.
When to Choose JPG: Use JPG for photographs and complex images where a slight loss in quality won’t be noticeable.
When to Choose PNG: Use PNG for high-quality visuals, graphics, or images where crisp edges and clarity are essential.
3. Transparency
One of the biggest advantages of PNG is its support for transparency. PNG images can have transparent backgrounds. This allows them to blend with different website backgrounds or design elements.
- PNG: Supports transparency, making it ideal for logos, icons, and images where the background needs to be transparent.
- JPG: Does not support transparency, so images will always have a solid background.
When to Choose JPG: If you don’t need transparency (e.g., for photos), JPG is the right choice.
When to Choose PNG: For logos or icons that must overlay on other elements, use PNG. Its transparency support makes it the best option.
4. Color Depth and Gradients
JPG is better suited for handling images with a wide range of colors and complex gradients, such as photographs. PNG, on the other hand, is better for images with solid colors, sharp lines, or text.
- PNG: Excellent for images with fewer colors and simple graphics, such as logos or illustrations.
- JPG: Better for photos and images with complex color gradients.
When to Choose JPG: For images with a wide range of colors and subtle transitions, such as photographs, use JPG to maintain a smaller file size without sacrificing too much quality.
When to Choose PNG: Use PNG for images that require exact color reproduction and sharp edges, such as vector-based designs, line art, or text.
5. Editing and Resaving
PNG is ideal for images that will need frequent editing and resaving, as it maintains its quality with each save. JPG, on the other hand, loses quality with each subsequent save due to its lossy compression.
- PNG: Retains quality when repeatedly saved and edited.
- JPG: Loses quality with each save, making it less suitable for images that will be edited frequently.
When to Choose JPG: For static images that don’t require much editing or resaving, JPG is fine.
When to Choose PNG: Use PNG for images that may need to be edited multiple times without sacrificing quality.
When to Use PNG for Your Website
PNG is the right choice in the following scenarios:
- Logos and Icons: PNG’s transparency and sharpness make it perfect for logos, icons, and graphics that need to maintain their clarity.
- Images with Text: Since text requires sharpness and clarity, PNG is the better format for images containing words or letters.
- Graphics and Illustrations: PNG is ideal for images that require high resolution and detailed colors, such as infographics or digital art.
- Transparent Backgrounds: If your image needs to blend seamlessly with different backgrounds, PNG is the way to go due to its transparency feature.
When to Use JPG for Your Website
JPG is the better option in these cases:
- Photographs: JPG is optimized for photographs and images with many colors and gradients.
- Web Pages Focused on Performance: If your website prioritizes performance and faster loading times, JPG’s smaller file size can help reduce page load times.
- Social Media: When sharing photos on social media platforms or blog posts, JPG is often preferred due to its smaller size and fast loading.
Optimizing PNG and JPG for SEO
Both PNG and JPG can be optimized to enhance your website’s SEO performance. Here’s how:
- Compress Images: Use tools like TinyPNG, JPEG-Optimizer, or Photoshop to compress your images without sacrificing too much quality. This helps improve page load times, which is a critical factor in SEO.
- Use Descriptive Alt Text: Make sure to include keyword-rich alt text for all images. Alt text helps search engines understand the content of your images and improves accessibility.
- Implement Lazy Loading: Lazy loading is a technique that loads images only when they come into view. This can dramatically reduce initial page load times, improving both user experience and SEO performance.
- Resize Images for Web: Always resize your images to the dimensions they will appear on your website. Uploading unnecessarily large images can slow down your site.
Conclusion: PNG or JPG—Which Should You Choose?
In summary, the choice between PNG and JPG depends on the specific needs of your website and images.
- Choose PNG for logos, icons, graphics, and images that require transparency or high levels of detail.
- Choose JPG for photographs and large images where file size and loading speed are crucial.
The right format, in the right context, can boost your site’s performance, user experience, and SEO. Knowing the differences between PNG and JPG can help you. It will improve your website’s design and functionality.


